WCAG Guidelines
* * * For Content Web Team ONLY. * * *
Nested Headings | Table Headers | Deprecated Tags | Img ALT attribute | Form Assembly | iFrame Title
Nested Headings
Page headings and subheadings should always be used hierarchically. Do not skip heading levels.
Example:
<h1>
<h2>
<h3>
<h3>
<h2>
<h3>
<h4>
Table headers
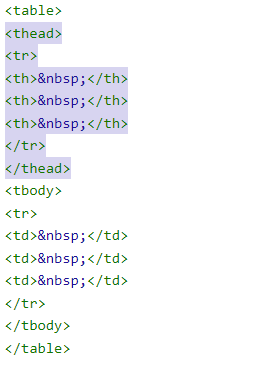
1.11 All data tables should correctly define header rows and column headers
General standard table structure:

Examples:
A. Regular table with heading (Using both <thead> and <th> tags)

| Monthly Usage | Fixed Price | Total | |
|---|---|---|---|
| November | Monthly Usage 500 Ccf | Fixed Price $0.10250 | $51.25 |
| December | Monthly Usage 500 Ccf | Fixed Price $0.10250 | $51.25 |
| January | Monthly Usage 500 Ccf | Fixed Price $0.10250 | $51.25 |
| February | Monthly Usage 500 Ccf | Fixed Price $0.10250 | $51.25 |
| $205.00 |
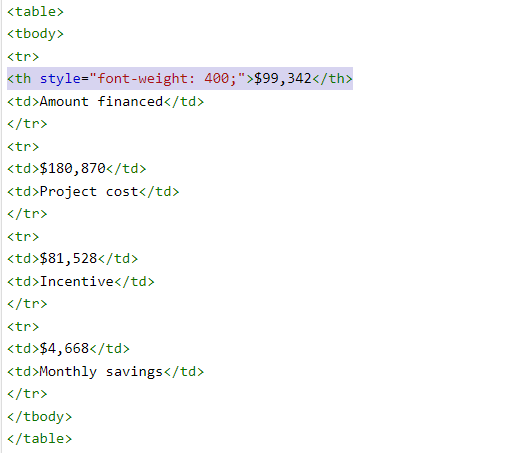
B. Table without heading (Using <th> to replace the first <td> tag only) - This variation keeps the background color the same on the first row and the rows after.
Tweak the first cell with <th style="font-weight: 400;">$99,342</th> to keep the font-weight the same as others.
Example 1:

| Amount financed | $99,342 |
|---|---|
| Project cost | $180,870 |
| Incentive | $81,528 |
| Monthly savings | $4,668 |
Example 2:
Lorem ipsums |
Lorem ipsums |
Lorem ipsums |
|---|
Deprecated tags
8.1 Do not use deprecated tags or attributes
| Don't | New HTML5 Code |
|---|---|
| <font color="red">Red Font</font> | <span style="color: red;">Red Font</span> |
| <center>Centering text</center> | <span style="text-align:center">Centering text</span> |
| align="center" within an <img> tag | Remove center tag within the <img> tag and add styling outside of the <img> tag |
| <ul type="disc">Unordered List</ul> | <ul>Unordered List</ul> - No need to define list-style-type for Unordered List |
| <ol type="a">Ordered List for a.b.c.</ol> |
<ol style="list-style-type: lower-alpha;">Order List for a.b.c.</ol> <ol>Ordered List</ol> - No need to define list-style-type for number ordered list, 1.2.3... |
| <u>Underline</u> | <span style="text-decoration: underline;">Underline</span> |
| <b>bold</b> | <strong>bold</strong> |
| <i>italic</i> | <em>italic</em> |
Examples:
Red Font
Center text
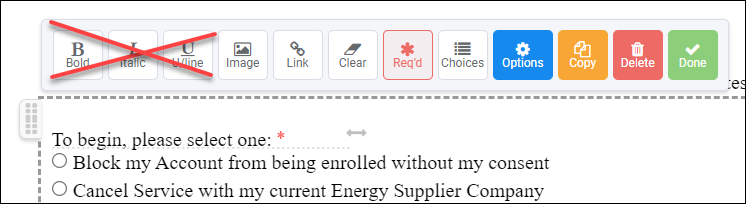
Center image
Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Title
Lorem ipsum dolor sit amet, consectetur adipiscing elitl.
- Unordered List 1
- Unordered List 2
- Unordered List 3
- Sub list 1
- Sub list 2
- Ordered List number 1
- Ordered List number 2
- Ordered List number 3
- Ordered List letter a
- Ordered List letter b
Underline
bold
italic
Img Alt Attribute
3.1 All images should specify an "alt" attribute
3.3 Image ALT attribute should not be empty, except for on known, decorative images
For images, add alt attribute in <img> tags.
![]()
/waltham-solar-power.jpg)