Webpage Elements
We are striving for 100% compliance for Web Accessibility for the ADA (American Disabilities Act) on our websites. Please review the attached document for more information on this effort.
Images
The responsive nature of the website means images will display differently depending on the size and orientation of the device used to view the page.
We have provided image guide template .psd files below to help create and visualize how images may appear on the website. The colored areas in the safe zone templates will potentially get cut off depending on the size and orientation of the device used to view the page.
But even with these templates, there's so much variability in responsive devices, there's no truly safe way to guarantee that edge elements won't get cut off at some point. Overall guidance is to identify a single focal point and establish that very near the center of the safe zone.
The website applies styling to images used in components. Each image used in a component should be sized appropriately with no additional treatment (i.e. colored/slant areas should not be added to the image, website css styles does that).
- Please provide copy for the "alt" attribute (WCAG guideline)
- Images should be <200kb
- Image only; wording or logos are discouraged.
- Try to put the image that you want to display as close to center as possible.
- What-you-see-is-NOT-what-you-get with these…. The responsive nature of the website means that parts of the images will get cut off depending on the size and orientation of the device used to view the page.
- It's generally not a good idea to include graphic/text elements within imagery, unless they're the main subject of the image and dead-center in safe zone.
The homepages have limited space for messaging, please use the following character counts for optimal messaging size. Also note that images should be <200kb.
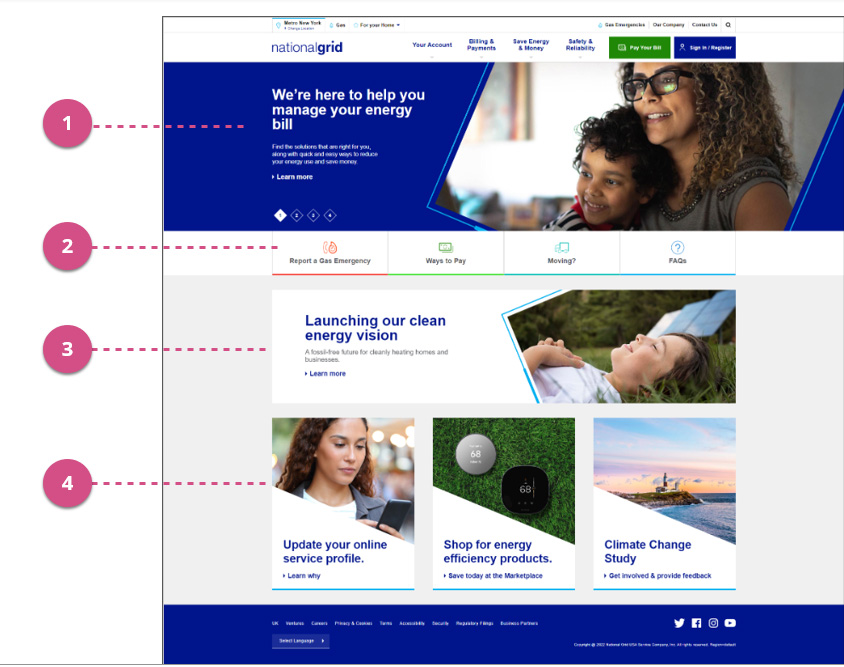
- CAROUSEL BANNER
- Image: 2300 x 1060px (image guide.psd)
- Title: ~40 characters
- Content area: ~112 characters
- QUICK LINKS
Icons use the preferred file format of .SVG at 64px x 64px - PRIMARY CONTENT BLOCK(S) - aka Primary Promotion
Images can be on the left or right side of the block.- Desktop Image: 1266x650 px (image guide.psd)
- Mobile Image: 1108x752 px (image guide.psd)
- Title: ~40 characters
- Content area: ~105 characters
- Call to Action ~29 characters
- FEATURED CONTENT BLOCKS, SECONDARY STYLE - aka Secondary Promotion
- Image: 776x700 px (image guide.psd)
- Title: ~43 characters
- Call to Action ~29 characters

See the Components section to see how these look on our webpages.
- Content page Banner (only on campaign pages): 2300 x 800px (image guide.psd)
- Horizontal Article Card 428 x 360 px (image guide.psd)
- Vertical Article Card 714 x 582 px (image guide.psd)
- Slideshow 2100 x 1176 px
- Two-Column Webpages
Basic Image Promo: 1180 x 580px px (image guide.psd)
Featured Image Promo: 1456 x 554px px (image guide.psd) - Three-Column Webpages
Basic Image Promo: 634 x 290px (image guide.psd)
Featured Image Promo: 714 x 414 px (image guide.psd)
Example of Caption

Forms
Forms on the content website are created by the Content Web team only using Form Assembly, a fully approved NG IT tool.
- All external online forms used by customers should be embedded into the retail website.
- Content Web team creates the forms based on client requirements.
- Upon submittal, form data is emailed to a National Grid outlook box.
- Email address should be provided to the Content Web Team by the Form Owner, who in turn requested and received it from IT / box.xxxxx@nationalgrid.com format.
- If form is required to use an external vendor mailbox, client must have the vendor’s NDA reviewed by the Legal team to determine data privacy and our privacy policy to ensure compliance.
Data export via .csv file can be provided to the Form Owner upon request to the Content Web team at ngrid.com/request.
- Date Range (if applicable)
- Form URL
- Form Assembly Form # (the Content Web team can provide this to you)
- Sharepoint folder where the data will be kept. The data will be placed in a Sharepoint folder, provided by Form Owner. Data is only available going back 3 years due to the data retention policy.
A data retention/purging policy is in place as of 8/21/2023 All form responses older than 3 years will be purged in the Form Assembly system. This means we will no longer be able to extract form responses going back further than 3 years from the current date. Please note that you are NOT losing data on your end, you still get to keep the copy of all the form submittals that were already sent to the destination mailboxes or other backend systems (i.e. Salesforce, CSS).
To ensure WCAG compliance, all pdfs created for the web must:
- File size: less than 1mb (or 1000kb)
- contain a complete title field (WCAG guideline)
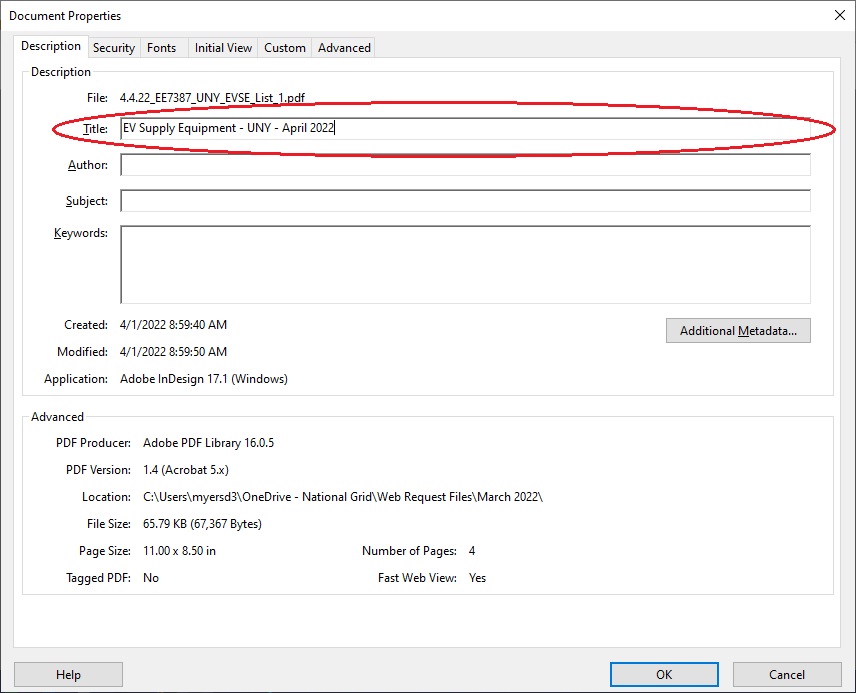
PDF Titles for Web Accessibility
One of the issues to comply with is making sure documents have an appropriate and descriptive title in their file properties. That is a significant step to providing proper accessibility to all users of our website.
How to title PDFs
- Select "File" and then "Document Properties"
- Add your user-friendly title to the field labeled "Title" and Click "OK"
- Click the "Save" icon, or "File" and "Save"

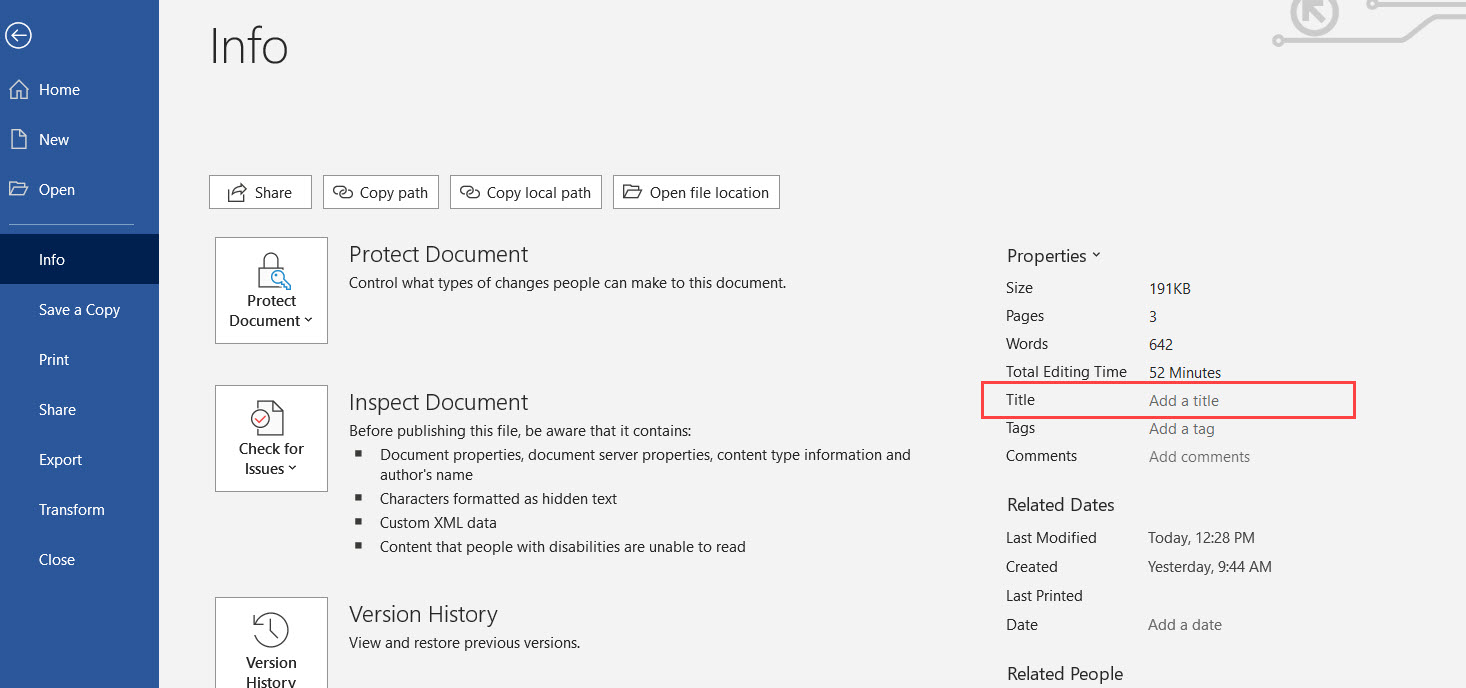
If you are converting a Microsoft Word document to a PDF file, you may also add the title beforehand.
- With the document open, click the menu item "File"
- Select "Info"
- Update the field labeled "Title"

- Save the document.
- Convert document to a PDF.
CTAs (Call to Action)
- Please use descriptive labeling for the CTA linking. 'Click Here', 'Learn more', 'here', and 'more' should not be used as link labels. (WCAG guideline)
